The final post in this series is about adding a front end to the analytic queries created with jOOQ and published through Spring Boot / MVC throughout the previous posts:
- Database centric applications with Spring Boot and jOOQ
- Create a Oracle Database Docker container for your Spring Boot + jOOQ application
- Take control of your development databases evolution
- An HTTP api for analytic queries
Deciding on a frontend technology for web applications
As much as I still like server side rendered HTML, there is some great stuff out there ready to use. I have written about creating a Anguluar 1 front end for a Spring Boot app nearly two years, so I had to research current options.
There’s quite a few buzz around
Alexander Casall did a very good presentation at W-JAX last week which of those techniques is the right choice for you. They both do have very different approaches. ReactJS focuses more on a modern programming paradigm where Angular 2 provides a more complete solution in terms of how one structures an applications, provides dependency injection and so on (On my todo list is an upgrade to above posts, where I will showcase upcoming Spring Framework 5 / Boot 2 with Angular 2).
What both Angular 2 and ReactJS are missing for the use case developed during in this series however, providing fast access to a lot of business relevant data, is a set of curated UI components, especially collections and data visualizations. I know, there is great stuff out there, but all must be carefully selected to work together.
This is where Oracle JET comes in. To quote Oracle:
“It’s a collection of open source JavaScript libraries along with a set of Oracle contributed JavaScript libraries that make it as simple and efficient as possible to build applications […]”
The sales pitch ends up in “consuming and interacting with Oracle products”. Well, you can do that, too.
I think more like a curated set of well proven open source modules of Oracle JET. It basically provides
- RequireJS for managing used modules inside your scripts
- Knockout. for providing two-way bindings between models and views
- jQuery
- jQuery UI which is the foundation for the great list of UI components included
Getting started with OracleJET
A new Oracle JET application can be created with a Yeoman generator which comes in various flavors: A basic starter which provides only the basic project structure and an empty page, a nav bar starter that has a responsive side bar and a starter that already provides hooks for going native through Cordova.
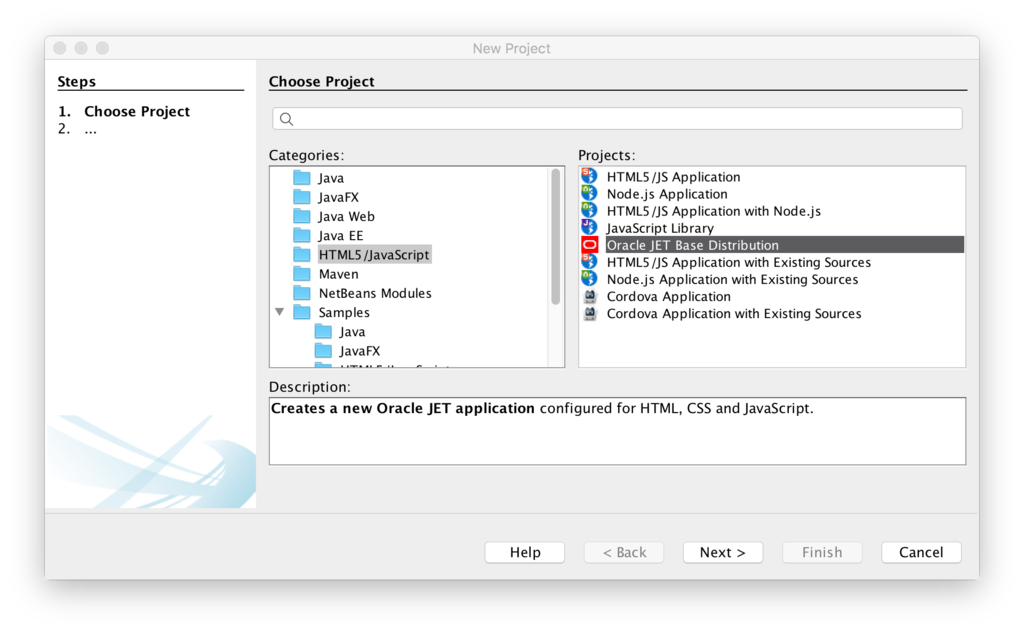
I personally prefer NetBeans 8.2 for those kind of tasks:

Geertjan has a nice article up, that explains in detail whats new in NetBeans 8.2 for Oracle Jet: https://blogs.oracle.com/geertjan/entry/updates_to_oracle_jet_mooc.
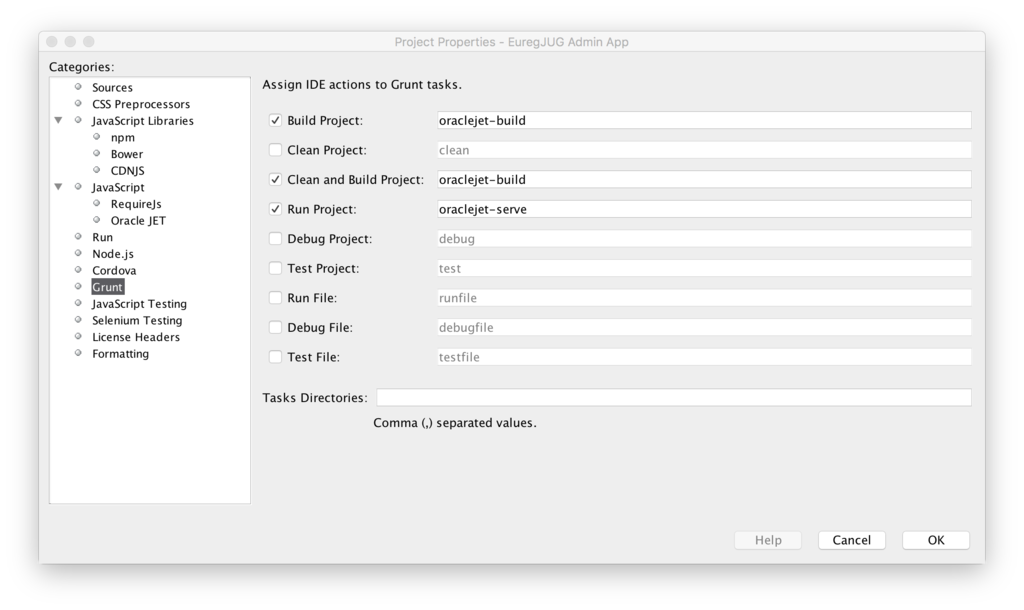
You have several options to use an application generated like that. One is using the provided grunt tasks like grunt build and grunt serve and especially later, when going to production, grunt build:release which does all the black magic of minimizing and optimizing your views and models. Again, you can use NetBeans for those tasks:

I do have a second Oracle JET based application up and running which is the admin backend of my user groups site, available here. This application is build as described above and then deployed to Pivotal CF using the static build pack.
The demo
Checkout the full source michael-simons/DOAG2016 here!
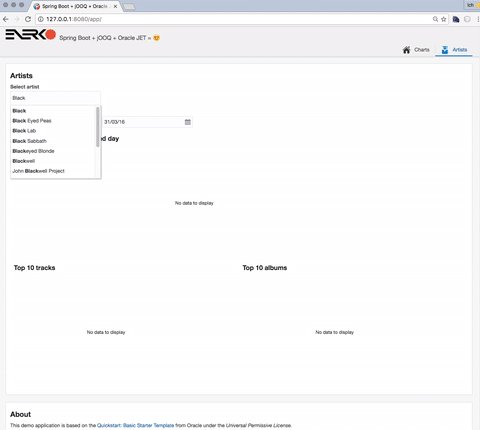
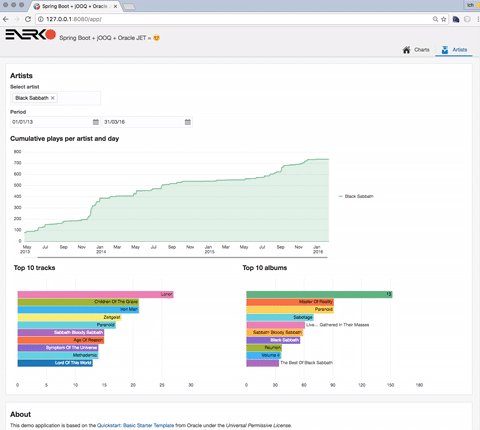
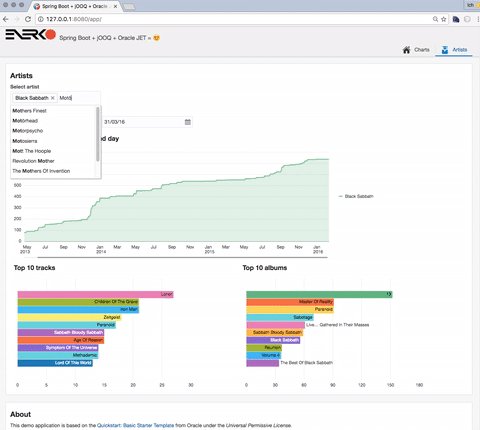
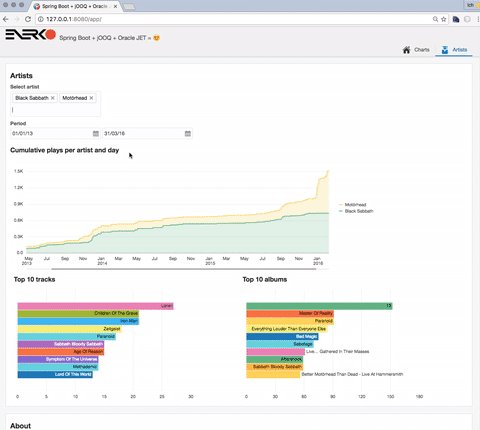
In the demo for DOAG Konferenz und Ausstellung I have chosen a different approach. Consider you want to deploy your analytic query together with an easy to use frontend: All static resources you put into src/main/resources/static are delivered “as is” by the embedded application container of your Spring Boot application, Tomcat being the default as of writing. This is what I did in #8158f5a (the commit is really huge, containing all the small JS files…). The single page application (SPA) is prefixed with “app”, so that I can display my carefully crafted Spring Boot loves jOOQ banner on the entry page before 😉
Note This works quite well, but I wouldn’t want to deliver the huge bulk of those JS, CSS and HTML files this way into production! I wanted to have a single, deployable artifact with a build process I can demonstrate in 90 minutes, even to non JavaScript developers. In production make sure you use the above grunt build:release target before this stuff reaches your customers browser!
Oracle JET uses Knockout for data binding, which is a prominent representative of a Model-View-View Model (MVV) framework.
A model that makes use of the query that provides the cumulative plays of artists by day from the previous post may look like this, see viewModels/artists.js:
define(['ojs/ojcore', 'knockout', 'jquery', 'moment', 'ojs/ojselectcombobox', 'ojs/ojchart', 'ojs/ojdatetimepicker'], function (oj, ko, $, moment) { function artistsContentViewModel() { var self = this; // The array containing all artists from api // Use the ojCombobox to implement server side filtering instead // of my brute force approach getting all artists self.allArtists = ko.observableArray([]); // We need this to store and get the selected artists... self.selectedArtists = ko.observableArray([]); // Load the artists data ko.computed(function () { $.ajax({ url: "/api/artists", type: 'GET', dataType: 'json', success: function (data, textStatus, jqXHR) { self.allArtists.removeAll(); for (var i = 0, len = data.records.length; i < len; i++) { self.allArtists.push({value: data.records[i][0], label: data.records[i][1]}); } self.selectedArtists.removeAll(); }}); }, this); self.fromValue = ko.observable('2016-01-01'); self.toValue = ko.observable('2016-03-31'); self.areaSeriesValue = ko.observableArray([]); self.areaGroupsValue = ko.observableArray([]); self.dataCursorValue = ko.observable('off'); self.topNTracksSeriesValue = ko.observableArray([]); self.topNAlbumsSeriesValue = ko.observableArray([]); self.chartLabel = function (dataContext) { return dataContext.series; }; var updateCharts = function () { self.areaSeriesValue.removeAll(); self.areaGroupsValue.removeAll(); self.dataCursorValue('off'); self.topNTracksSeriesValue.removeAll(); self.topNAlbumsSeriesValue.removeAll(); if (self.selectedArtists().length === 0) { return; } var dateRange = { from: self.fromValue(), to: self.toValue() }; $.ajax({ url: "/api/artists/" + self.selectedArtists().join() + "/cumulativePlays", type: 'GET', data: dateRange, dataType: 'json', success: function (data, textStatus, jqXHR) { if (data.records.length === 0) { return; } // Need the artists labels for the series var artists = self.allArtists().filter(function (elem) { return self.selectedArtists.indexOf(elem.value) >= 0; }).map(function (elem) { return elem.label; }); // Make it nice and compute continous days var firstDay = moment(data.records[0][0]); var lastDay = moment(data.records[data.records.length - 1][0]); var days = []; while (firstDay.isSameOrBefore(lastDay)) { days.push(firstDay.toDate()); firstDay.add(1, 'd'); } // Create groups and series from array of records // This groups the records by day var hlp = data.records.reduce(function (acc, cur) { var key = moment(cur[0]).toDate(); if (acc[key]) { acc[key][cur[1]] = cur[2]; } else { acc[key] = {}; $.each(artists, function (i, val) { acc[key][val] = val === cur[1] ? cur[2] : null; }); } return acc; }, {}); // This collects the items by artists var series = artists.map(function (label) { var data = []; var prev = 0; $.each(days, function (i, value) { var cur = hlp[value] && hlp[value][label] || prev; data.push(cur); prev = cur; }); return {name: label, items: data}; }); self.areaGroupsValue(days); self.areaSeriesValue(series); self.dataCursorValue('on'); } }); $.when( $.ajax({ url: "/api/artists/" + self.selectedArtists().join() + "/topNTracks", type: 'GET', data: dateRange }), $.ajax({ url: "/api/artists/" + self.selectedArtists().join() + "/topNAlbums", type: 'GET', data: dateRange }) ) .done(function (tracks, albums) { var hlp = []; for (var i = 0, len = tracks[0].records.length; i < len; i++) { hlp.push({name: tracks[0].records[i][1], items: [tracks[0].records[i][2]]}); } self.topNTracksSeriesValue(hlp); hlp = []; for (var i = 0, len = albums[0].records.length; i < len; i++) { hlp.push({name: albums[0].records[i][0], items: [albums[0].records[i][1]]}); } self.topNAlbumsSeriesValue(hlp); }); }; self.optionChanged = function (event, data) { if ("value" !== data.option) { return; } updateCharts(); }; } return new artistsContentViewModel(); }); |
Notice in the first line how you import Oracle JET modules by the means of RequireJS. The defined function than provides a nested function (artistsContentViewModel()) that creates the actual view model. The view model than is passed to the view.
Interesting stuff to see are the ko.observable which are the data bindings. In this demo I make every HTTP call through the jQuery api. There are probably better ways for tables, lists and such, have a look at those scripts, they use the oj.Collection api for the cool table component to achieve the same without the dirty details.
Coming back to my example. The model fields areaSeriesValue and areaGroupsValue go directly into a snippet that I basically copy and pasted from Line with Area Chart component:
<h2>Cumulative plays per artist and day</h2>
<div id='chart-container'>
<div id="lineAreaChart" style="max-width:1024px;width:100%;height:320px;" data-bind="ojComponent: {
component: 'ojChart',
type: 'lineWithArea',
series: areaSeriesValue,
groups: areaGroupsValue,
timeAxisType: 'enabled',
animationOnDisplay: 'on',
animationOnDataChange: 'on',
stack: 'on',
hoverBehavior: 'dim',
zoomAndScroll: 'live',
overview: {rendered: 'off'},
dataCursor: dataCursorValue
}"></div>
</div> |
This may not be fancy, but it does several things pretty well: It’s accessible, fully translated and easy understandable on the user side and easy enough to implement on developer side.
The cookbook
The Cookbook is really valuable. It presents all the components in great detail, the links to the api are up to date and it even gives you hints on where and when to use a certain type of visualization. With it at hand I created the frontend for DOAG2016 in about three days:

Verdict
If you want to be always bleeding edge – which I can fully understand – don’t go near Oracle JET. You won’t like it. If you have to suit a projects needs, presenting lots of data, often visualized and don’t have time or the will to figure all the ways you can setup a JavaScript application yourself, give OracleJET a try.
I find the basic architecture well thought through, highly extensible (I did it with several Spring collections apis and more) and excellent documented.
One of the best things is, from a Java developers perspective actually, is the fact, that it doesn’t want to hide JavaScript and HTML code and fragments behind Java code, which brings in too much abstraction according to my experience. You can achieve a lot by using for example GWT based stuff, but the moment you have to create your own components, you basically have to learn the interns of the chosen framework, JavaScript, HTML and CSS… The later 3 are somewhat standards, which is why I like to have them in my toolbelt anyway.
Summary
In 5 posts I walked you from setting up a skeleton Spring Boot project that provides a database connection or connection pool and a jOOQ context to creating an Oracle Database inside a container for developing and integration purposes to advanced analytic queries and in the end, showed one way to provide a UI. After 5 posts we end with a decent looking, database centric but not database dependent web applications.
In all steps I opted for the tools that make my life as a developer easier, facilitate the features I already payed for and help my customer to achieve their business goals.
There are several possible deployment scenarios: Run the application on Pivotal CF, get yourself a PostgreSQL database from the marketplace. You just have to push it. Put your frontend on some CDN. Or also on CF with the static build pack.
If you need an Oracle database, maybe Amazon RDS is the right choice for you. It doesn’t take much effort to run a Spring Boot application on Amazon EC2.
Do you prefer getting your Oracle Database right from the vendor? I once was in a talk by both Bruno and Josh who deployed a Spring Boot application to the Oracle Cloud.
Regarding your database: I still love coding in Java. Even more so with Java 8. But why not using parts of all the awesome analytic functions my database, for example PostgreSQL and Oracle, offer? Both support fantastic spatial queries, XML and JSON. Maybe you already have relational database knowledge in your company: Use it! Get rid of bad practices putting everything into the database, but use it for what it was designed for. Don’t reinvent the wheel.
Last but not least: If you have the time and ambition, try out new features (not only in the front end). Implement stuff yourself. It’s fine. Learn. But if you have a project goal, maybe a prepackaged structure for a client side web application is enough and something like OracleJET is of value to you as well.
Thank you so much for your attention and reading so far. The demo project and the talk have been in the making for about 6 months. We actually use most of it inside new projects (not the OracleJET part yet) and it was time well invested researching that stack.






5 comments
Thank you, nicely done. What, if anything, are you doing for authentication and authorization for this combination of technologies?
Hello Carl,
thank you for your feedback.
I have an OracleJET site live at http://admin.euregjug.eu, the sources are here: https://github.com/euregJUG-Maas-Rhine/admin.
I use OAuth agains a Spring Boot Backend, here’s the part getting the token: https://github.com/EuregJUG-Maas-Rhine/admin/blob/master/src/js/appController.js#L77-L92 and here I’m using it: https://github.com/EuregJUG-Maas-Rhine/admin/blob/master/src/js/viewModels/events.js#L44-L50 through standard OJ-Collections-means.
Thank you Michael. I will take a look.
…a bit of follow up Michael. I am still relatively new to Oracle JET but from what I have been able to find, your stuff is the best current practical complete example for what I had in mind. Thanks again – Carl
Wow, thanks a lot for that feedback, Carl!
Post a Comment